【东网技术大咖带您走进微信小程序】微信小程序开发初探索
发布时间: 2017-04-26 11:15:58
新东网自2001年成立以来,掌握大数据、云计算、通信、物联网及区块链等信息技术,拥有一支逾16年经验的强大IT团队。为沉淀企业技术实力,继续发挥行业优势,《东网快讯》特邀新东网技术大咖带您走进这些领先信息技术,揭秘新东网16年来的技术成果。
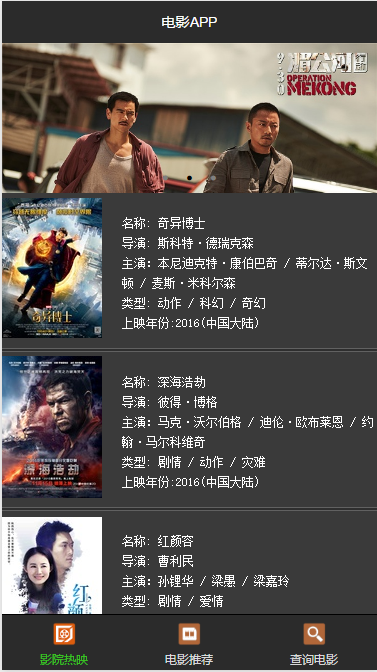
本文将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序将调用豆瓣电影资讯接口展示电影热讯、电影推荐和查询电影。

网址: https://mp.weixin.qq.com
官方接入指南:
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=20161107
一、填写邮箱和密码
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。
二、激活邮箱
登录邮箱,查收激活邮件,点击激活链接
三、填写主体信息
点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。

企业类型帐号可选择两种主体验证方式。
方式一:需要用公司的对公账户向腾讯公司打款来验证主体身份。打款信息在提交主体信息后可以查看到。
方式二:通过微信认证验证主体身份,需支付300元认证费。认证通过前,小程序部分功能暂无法使用。
一、绑定开发者
登录微信公众平台小程序,进入用户身份- 开发者,新增绑定开发者。
已认证的小程序可以绑定不多于20个开发者。未认证的小程序可以绑定不多于10个开发者。
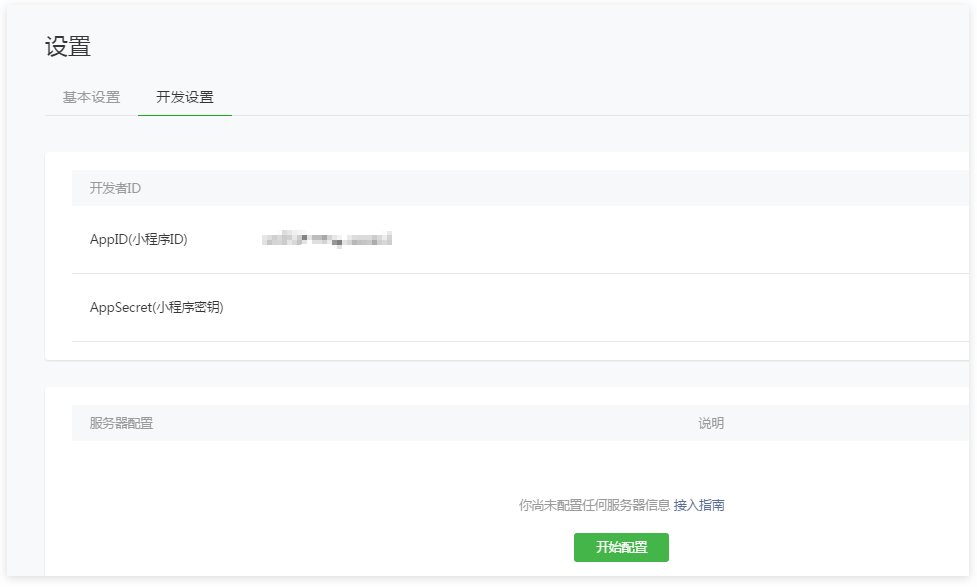
二、获取AppID
进入“设置-开发设置”(需要管理员微信扫描登陆获取),获取AppID信息。

三、阅读开发文档并下载开发者工具
官方开发简易教程:
https://mp.weixin.qq.com/debug/wxadoc/dev/index.html?t=20161107
四、微信应用开放的服务和组件:
· 视图容器:视图(view)、滚动视图(scroll-view)、滑动视图(swiper)
· 基础内容:图标、文本、进度条
· 表单组件:按钮、表单等等
· 操作反馈
· 导航
· 媒体组建:音频、图片、视频。
· 地图
· 画布
· 文件操作能力
· 网络:上传下载能力、WebSocket
· 数据:数据缓存能力
· 位置:获取位置、查看位置
· 设备:网络状态、系统信息、重力感应、罗盘
· 界面:设置导航条、导航、动画、绘图等等
· 开放接口:登录,包括签名加密,用户信息、微信支付、模板消息
一、创建项目
我们需要下载安装开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=20161107
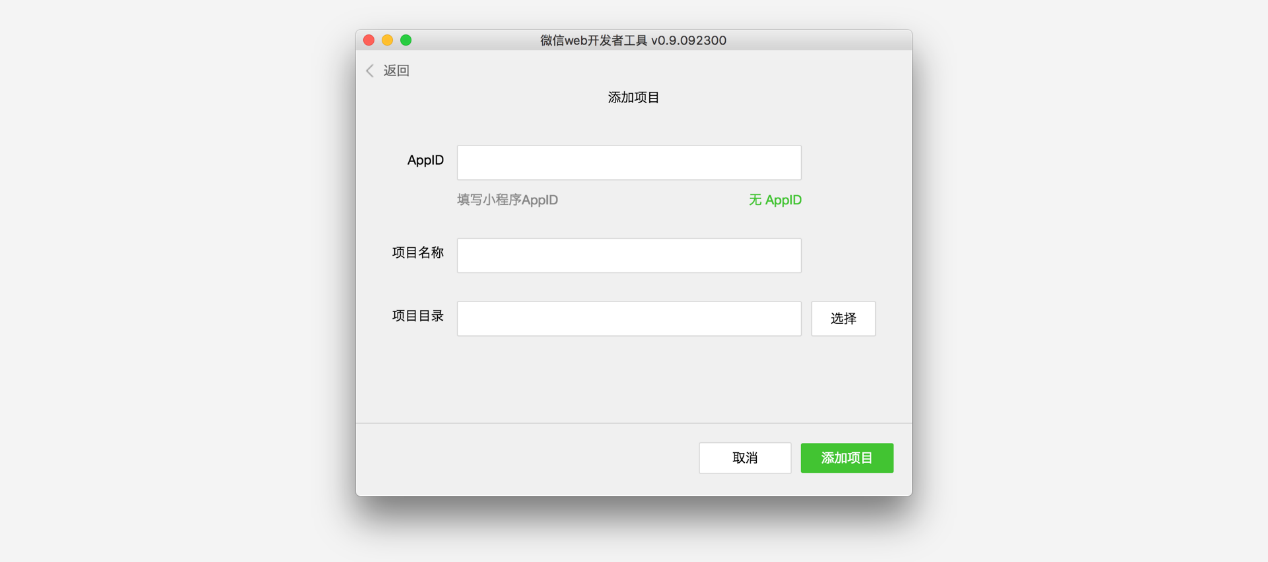
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。


项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
二、文件结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
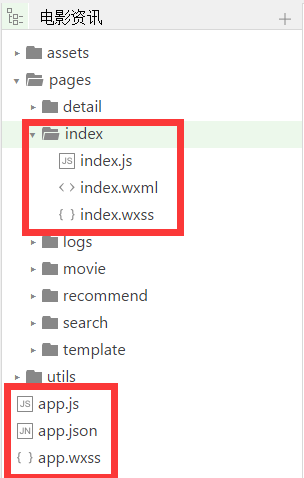
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
app.js 后缀的是脚本文件
app.json 后缀的文件是配置文件
app.wxss 后缀的是样式表文件
一个小程序页面由四个文件组成,分别是:
.js(必须)页面逻辑
.wxml(必须)页面结构
.wxss(非必须)页面样式表
.json(非必须)页面配置
注意:小程序规定描述页面的这四个文件必须具有相同的路径与文件名

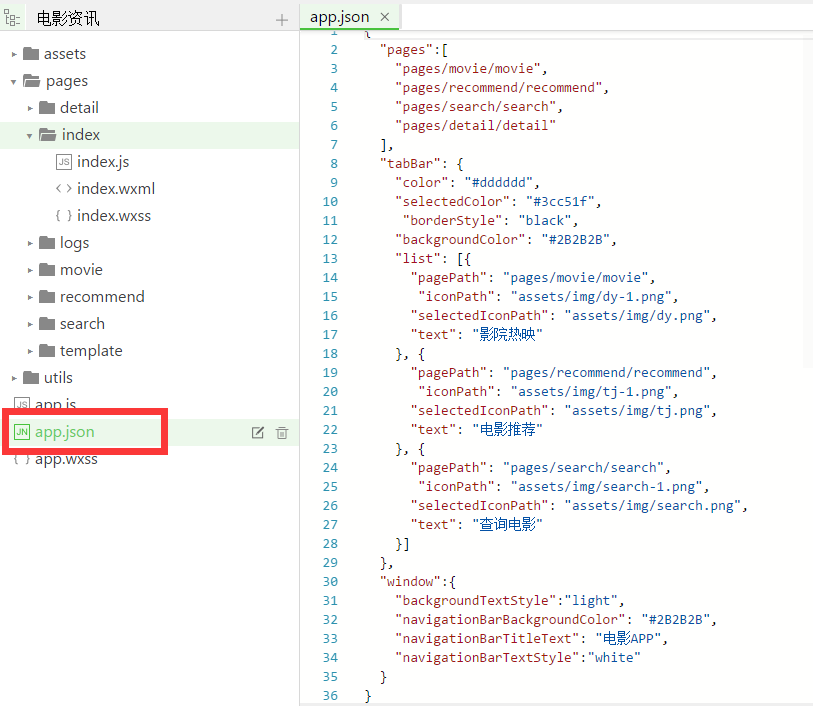
三、配置 app.json
使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

app.json 配置项列表
|
属性 |
类型 |
必填 |
描述 |
|
pages |
String Array |
是 |
设置页面路径 |
|
window |
Object |
否 |
设置默认页面的窗口表现 |
|
tabBar |
Object |
否 |
设置底部 tab 的表现 |
|
networkTimeout |
Object |
否 |
设置网络超时时间 |
|
debug |
Boolean |
否 |
设置是否开启 debug 模式 |
pages
项目使用到的页面都需要在这边配置声明,接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
tabBar
tabBar (客户端窗口的底部有tab栏可以切换页面)是一个数组,只能配置最少2个、最多5个tab,tab 按数组的顺序排序。
window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
四、逻辑层 app.js
小程序开发框架的逻辑层是由JavaScript编写,逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。由于框架并非运行在浏览器中,所以JavaScript 在 web 中一些能力都无法使用,如 document,window 等。造成无法使用JQuery等前台基于window对象的js框架。
五、视图层 WXML 与 WXSS
WXML
WXML(WeiXin MarkupLanguage)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构
1、数据绑定
使用双大括号标签获取xxx.js中data值,动态改变data中的值时wxml中实时变化
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
2、列表渲染
{{item}}
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
3、条件渲染
// page.js
Page({
data: {
view: 'MINA'
}
})
4、模板
FirstName: {{firstName}}, LastName: {{lastName}}
// page.js
Page({
data: {
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'},
staffC: {firstName: 'Gideon', lastName: 'Lin'}
}
})
5、事件
{{count}}
Page({
data: {
count: 1
},
add: function(e) {
this.setData({
count: this.data.count + 1
})
}
})
WXSS
WXSS(WeiXinStyle Sheets)是一套样式语言,用于描述 WXML 的组件样式,具有CSS 大部分特性
尺寸单位:rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
rem(root em): 规定屏幕宽度为20rem;1rem = (750/20)rpx 。
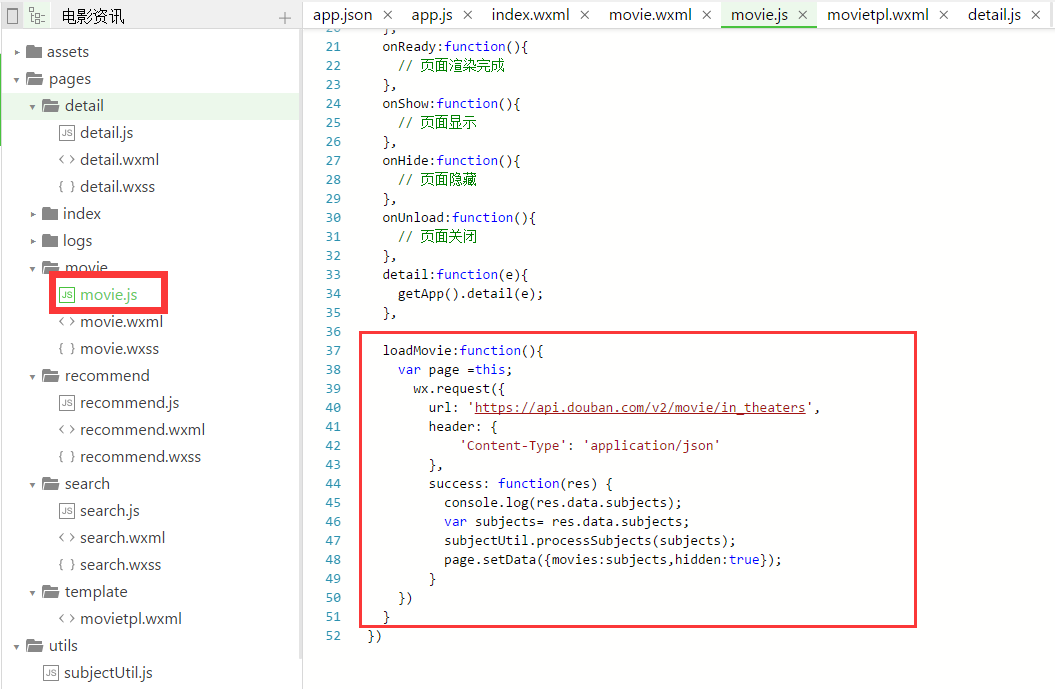
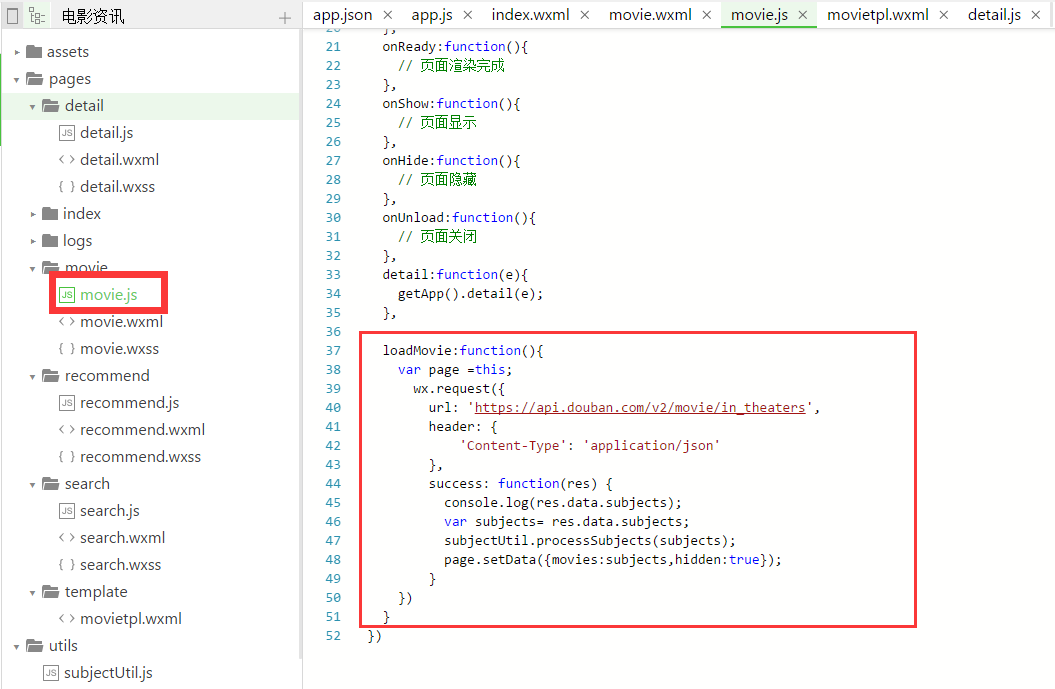
六、https请求
小程序只支持https协议,一个微信小程序,同时只能有5个网络请求连接

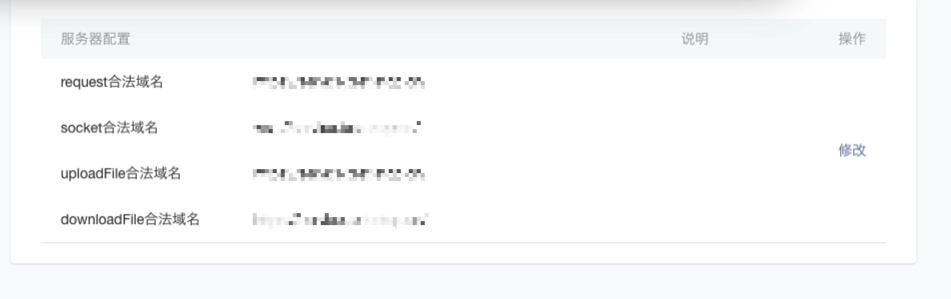
注意:要微信小程序进行网络通信,必须先设置域名,不然会出现错误:URL 域名不合法
使用管理员登陆:“设置”—“开发设置”—“服务器设置”



 闽公网安备 35010202001006号
闽公网安备 35010202001006号